The general style phase is really important. Once you have set the style of these html elements the rest of your design process (especially when you need to make changes afterwards) will go much faster.
For example: let's say the client wants to have a change made to the tile border on the website and you have 5 different tile components installed from the upgrade store. If you used the general style to design the tiles you will only need to update it once. If you styled each tile individually you will need to do this process 5 times.
Get styling
Open the layout you created or edited in the previous phase in the design editor. To set the general style make sure placeholder view is selected. This is the default view when opening a layout in the design editor. In a later phase we are going to style content pages as well.
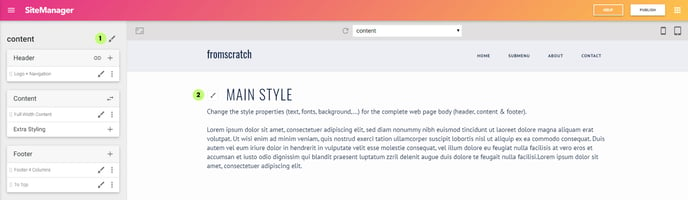
To open the main style panel for general styling click the painbrush icon (1) on top right of the side panel or click the button (2) next to website style.

In placeholder view all general style elements are rendered in the content section of the page.
Style Elements
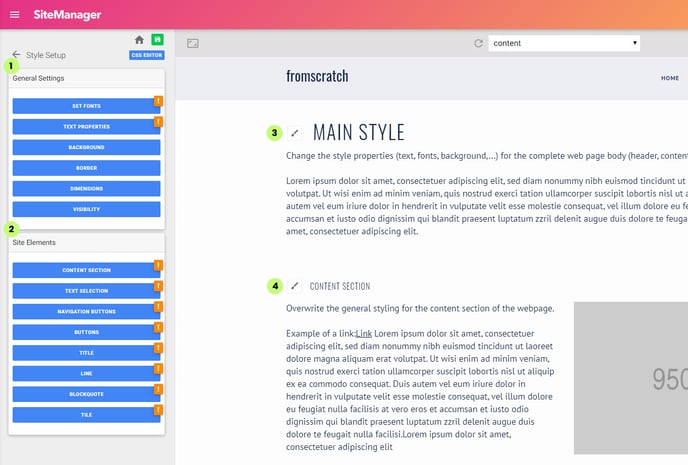
There are two groups defined: general settings (1) and site elements (2). When you click the general styling button (3) you will see the entire list of elements you can style. You can also click on the icon (4) next to each of these elements individually to open it's style panels instantly.

The style panels work in the same way as the design elements and page components (which comes later). You browse through the many properties and change whatever you want. You will instantly see the preview page update. Click the blue save button to generate a new css file with the updated values.
You can always skip this step in this phase if you prefer to add the content to your website first. But just remember to come back to general styling before you start designing your content elements individually.
